J’ai découvert cet outil un peu par hasard.
Depuis ce jour là, je l’utilise tous les jours.
Mais apollo c’est quoi exactement ?
C’est un outil de recherche destiné au site Linkedin. En effet il permet de faire des requêtes sur la base de donnée des utilisateurs de Linkedin et il vous donne accès à toutes les informations que ces utilisateurs partagent.
Il existe deux versions, la version gratuite qui est limitée et une version premium qui vous permet d’automatiser pas mal de choses et d’accéder a plus de données.
En gros cet outil va vous permettre de faire de la prospection commerciale ciblée. Cela va vous permettre de créer des “Leads ciblés” ou “Leads qualifiés”.
Comment cela fonctionne ?
Afin d’utiliser Apollo, vous devez vous inscrire ou vous connecter avec votre compte google ou linkedin.
Une fois connecté, vous arrivez sur une interface de recherche simple qui vous permet de filtrer les résultats de vos recherches en fonction de critères spécifiques.
Il existe une multitude de critères, vous pouvez chercher des personnes ou des entreprises qui font parties d’un secteur d’activité spécifique.
Vous pouvez chercher des personnes qui font un métier particulier, qui appartiennent à une entreprise spécifique, qui travaillent dans un pays précis…
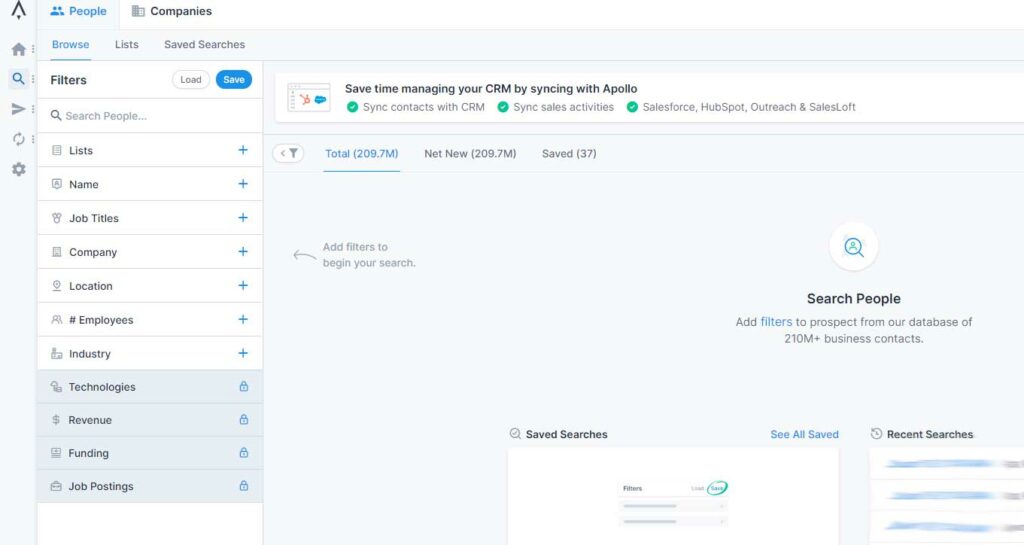
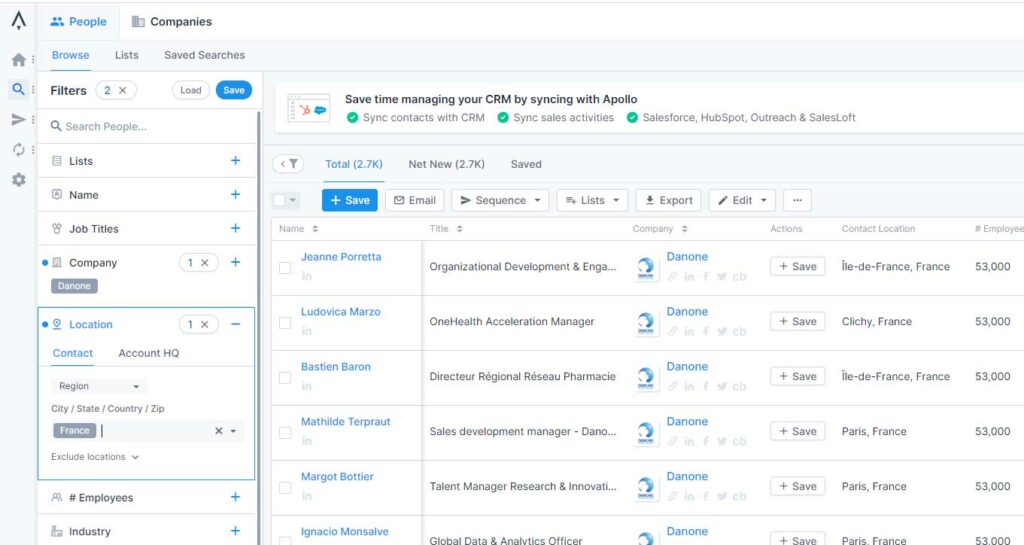
Voici l’interface de recherche

Cette interface est simple à comprendre, à gauche vous choisissez vos critères et à droite vous obtenez les résultats…
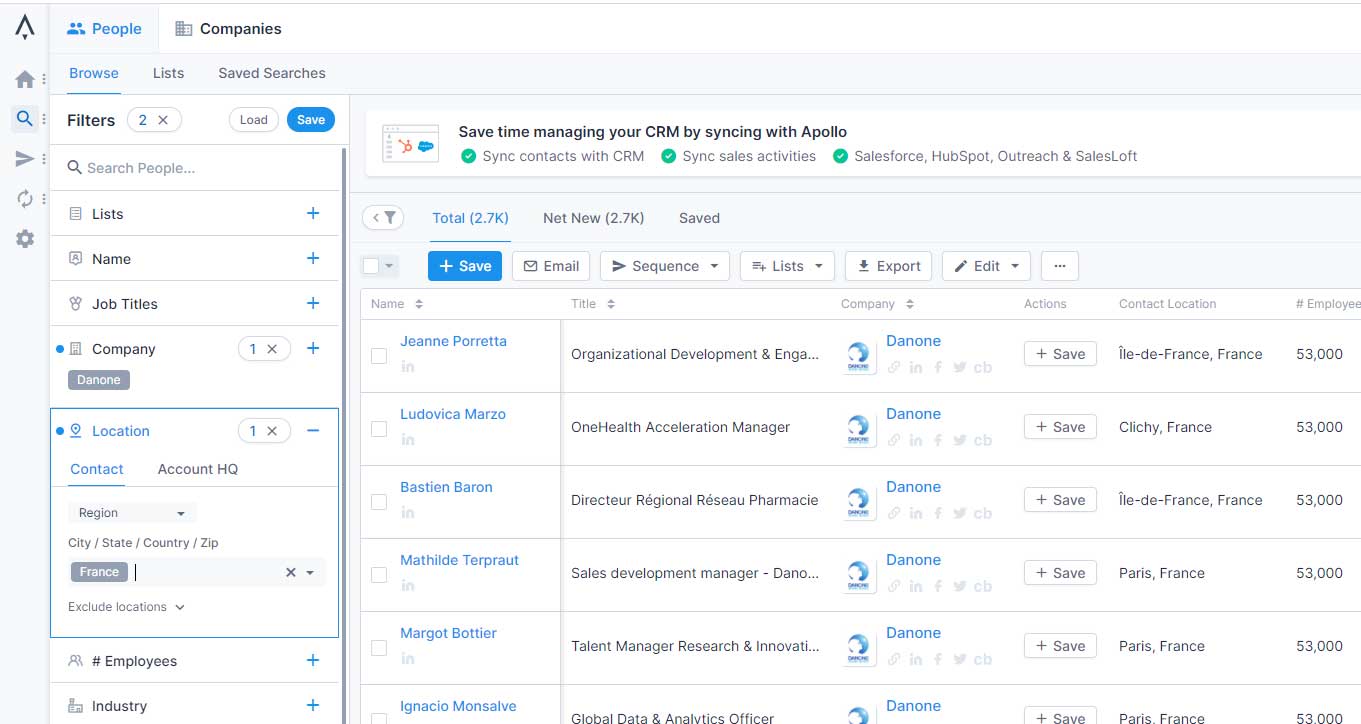
Exemple, cherchons tous les contacts qui travaillent chez Danone en France :

Vous voyez qu’il y a plus de 2000 résultats. Ces informations peuvent vous permettre de rentrer en relation directement avec des contacts qui peuvent vous interesser pour leur envoyer votre offre produit.
Cette mine d’information a des limites, en effet tous les contacts sur Linkedin ne partagent pas forcément leurs informations et du coup vous n’aurez pas accès à leur email ou leur numéro de téléphone mais pour la plupart, vous arriverez à trouver des informations intéressantes.
Un autre inconvénient de la plateforme est que pour l’instant elle ne traduit pas automatiquement les rôles des contacts. Donc si vous voulez faire des recherches internationales, il faudra chercher les informations dans la langue du pays dans lequel vous voulez faire votre requête.
Conclusion
Dans sa version gratuite, Apollo bloque à 1000 crédits par mois votre utilisation. Chaque récupération d’information (mail, téléphone) coute 1 crédit. A vous de bien utiliser vos crédits.
Je n’ai pas testé la version payante de l’application qui permet d’automatiser des taches de marketing digital, en contactant directement tout un panel de contact que vous auriez ciblé.
Cette plateforme simplifie grandement la tâche des commerciaux en leur donnant des informations intéressantes sur leurs futurs prospects.
Si cette plateforme vous intéresse, Infinitic peut vous accompagner pour faire vos premiers pas. N’hésitez pas à nous solliciter.